Documentation Writing Guidelines
Creating New Documents
Create Markdown File
Create a new .md file in the content/ directory or its subdirectories. Choose an appropriate location based on your content type.
Add Frontmatter
Add YAML frontmatter at the top of your file to provide metadata. The frontmatter supports the following fields:
Frontmatter Fields
Required Fields:
title(string) - The document title that appears in navigation and page headers
Optional Fields:
desc(string) - Brief description of the document contentbanner(string) - URL to a banner image displayed at the top of the pagelinks(array) - Array of related links with labels, URLs, and icons

Complete Frontmatter Example:
---
title: MemOS Documentation
desc: Welcome to the official documentation for MemOS – a Python package designed to empower large language models (LLMs) with advanced, modular memory capabilities.
banner: https://statics.memtensor.com.cn/memos/memos-banner.gif
links:
- label: 'PyPI'
to: https://pypi.org/project/MemoryOS/
target: _blank
avatar:
src: https://statics.memtensor.com.cn/icon/pypi.svg
alt: PyPI logo
- label: 'Open Source'
to: https://github.com/MemTensor/MemOS
target: _blank
icon: i-simple-icons-github
---
Write Content
Use Markdown syntax and MDC components to write your documentation content. Take advantage of the available components to create engaging and well-structured content.
Update Navigation
Add the new document to the nav section in content/settings.yml to make it accessible through the site navigation.
Merge to Main Branch
Once changes are merged into the main branch, the documentation will be automatically updated and deployed.
Component Examples
This project uses Nuxt Content's MDC (Markdown Components) syntax, which supports using Vue components within Markdown. These components help create engaging, well-structured documentation with consistent styling and improved user experience.
Image References
When adding images to your documentation, you can use several methods to reference them:
Local Assets with Base64Image Component
For images stored in the public/assets directory, use the Base64Image component. This component provides better performance by embedding the image directly in the page:
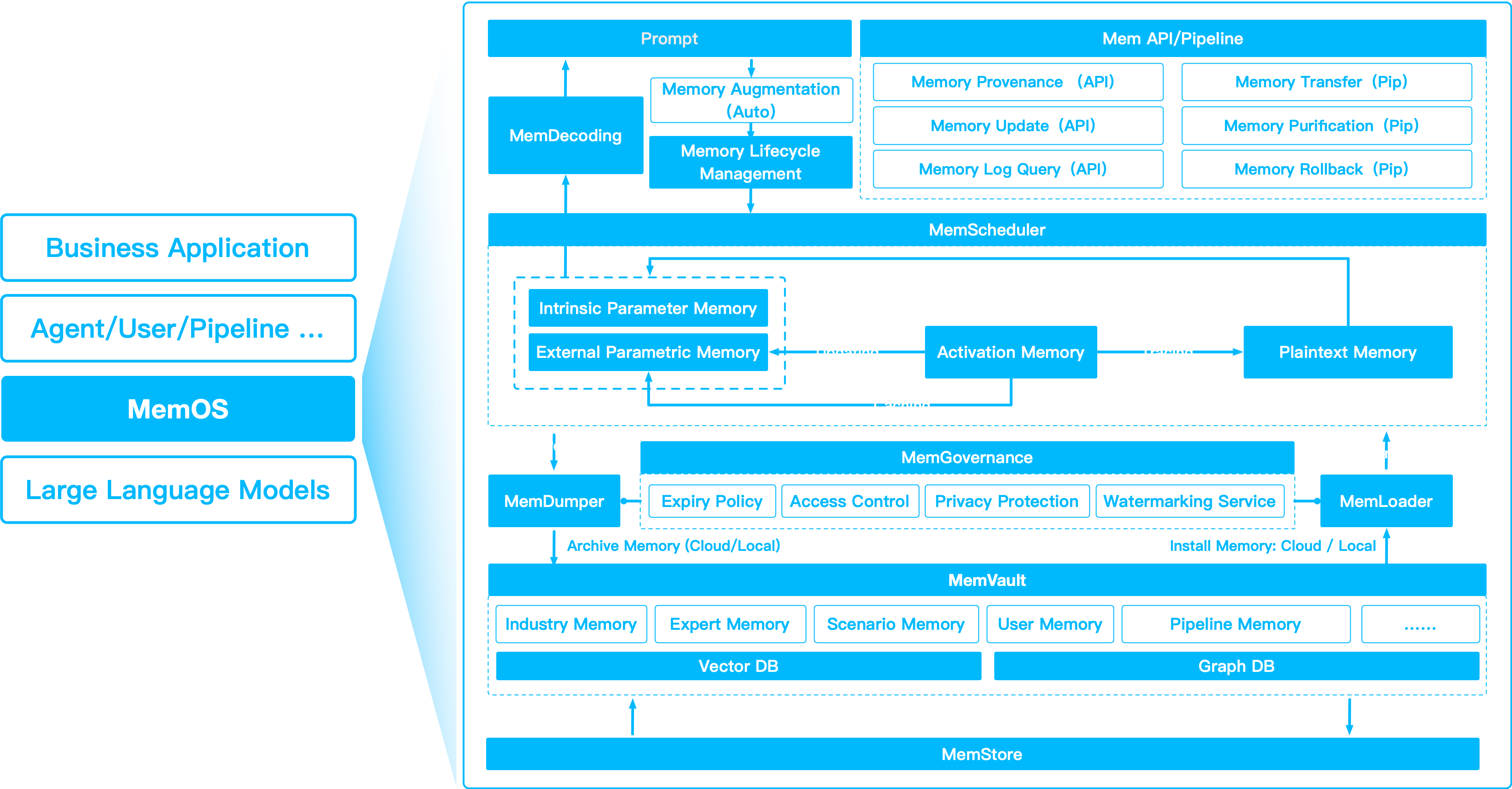
:Base64Image{src="/assets/memos-architecture.png" alt="MemOS Architecture"}
Remote Images with Markdown Syntax
For remote images (hosted on external servers), use standard Markdown image syntax:

Steps
Use steps to create step-by-step guides from document headings. The steps component automatically numbers headings, creating a numbered guide for processes and tutorials.
Install MemOS
pip install MemoryOS
Create a Minimal Config
For this Quick Start, we'll use the built-in GeneralTextMemory.
from memos.configs.mem_os import MOSConfig
# init MOSConfig
mos_config = MOSConfig.from_json_file("examples/data/config/simple_memos_config.json")
Create a User & Register a MemCube
import uuid
from memos.mem_os.main import MOS
mos = MOS(mos_config)
# Generate a unique user ID
user_id = str(uuid.uuid4())
# Create the user
mos.create_user(user_id=user_id)
::steps{level="4"}
#### Install MemOS
```bash
pip install MemoryOS
```
#### Create a Minimal Config
For this Quick Start, we'll use the built-in GeneralTextMemory.
```python
from memos.configs.mem_os import MOSConfig
# init MOSConfig
mos_config = MOSConfig.from_json_file("examples/data/config/simple_memos_config.json")
```
#### Create a User & Register a MemCube
```python
import uuid
from memos.mem_os.main import MOS
mos = MOS(mos_config)
# Generate a unique user ID
user_id = str(uuid.uuid4())
# Create the user
mos.create_user(user_id=user_id)
```
::
Accordion
Use accordion and accordion-item to create collapsible content sections. Accordions are useful for organizing FAQs, expandable details, or grouped information in an interactive way.
Yes. MemOS is designed to be as compatible as possible with various types of models. However, it's important to note that if you're using API-based models, activation and parametric memories cannot be utilized.
MemOS enhances large language model applications by providing structured, persistent memory with intelligent scheduling, long-term knowledge retention, and KV cache for fast inference. It supports fine-grained access control and user isolation, ensuring memory security in multi-user environments. Its modular architecture allows seamless integration of new memory types, LLMs, and storage backends, making it adaptable to a wide range of intelligent applications.
MemOS open-source is free.
::accordion
:::accordion-item{label="Is MemOS compatible with LLMs accessed via API?" icon="i-lucide-circle-help"}
Yes. MemOS is designed to be as compatible as possible with various types of models. However, it's important to note that if you're using API-based models, activation and parametric memories cannot be utilized.
:::
:::accordion-item{label="How does MemOS improve the effectiveness of large language model applications?" icon="i-lucide-circle-help"}
MemOS enhances large language model applications by providing structured, persistent memory with intelligent scheduling, long-term knowledge retention, and KV cache for fast inference. It supports fine-grained access control and user isolation, ensuring memory security in multi-user environments. Its modular architecture allows seamless integration of new memory types, LLMs, and storage backends, making it adaptable to a wide range of intelligent applications.
:::
:::accordion-item{label="What is the pricing?" icon="i-lucide-circle-help"}
MemOS open-source is free.
:::
::
Badge
Use badge to display status indicators or labels. Badges are great for highlighting version numbers, statuses, or categories within your content.
::badge
**v1.0.0**
::
Callout
Use callout to emphasize important contextual information. Callouts draw attention to notes, tips, warnings, or cautions, making key information stand out.
Customize with icon and color props or use note, tip, warning, caution shortcuts for pre-defined semantic styles.
callout with full markdown support.::callout
This is a `callout` with full **markdown** support.
::
::note
Basic note content
::
::note{to="/getting_started/quick_start"}
Note with link - click to navigate to quick start guide
::
::note{to="/modules/mem_cube" icon="ri:database-line"}
Note with custom icon - learn more about MemCube
::
::tip
Here's a helpful suggestion.
::
::warning
Be careful with this action as it might have unexpected results.
::
::caution
This action cannot be undone.
::
Card
Use card to highlight content blocks. Cards are useful for showcasing features, resources, or related information in visually distinct and interactive containers.
Customize with title, icon, and color props. Cards can also act as links using <NuxtLink> properties for navigation.
::card
---
title: Open Source
icon: i-simple-icons-github
to: https://github.com/MemTensor/MemOS
target: _blank
---
Use our open-source version
::
CardGroup
Use card-group to arrange cards in a grid layout. card-group is ideal for displaying collections of cards in a structured, visually appealing, and responsive grid.
::card-group
:::card
---
icon: ri:play-line
title: Minimal Pipeline
to: /getting_started/examples#example-1-minimal-pipeline
---
The smallest working pipeline — add, search, update and dump plaintext memories.
:::
:::card
---
icon: ri:tree-line
title: TreeTextMemory Only
to: /getting_started/examples#example-2-treetextmemory-only
---
Use Neo4j-backed hierarchical memory to build structured, multi-hop knowledge graphs.
:::
:::card
---
icon: ri:database-2-line
title: KVCacheMemory Only
to: /getting_started/examples#example-3-kvcachememory-only
---
Speed up sessions with short-term KV cache for fast context injection.
:::
:::card
---
icon: hugeicons:share-07
title: Hybrid TreeText + KVCache
to: /getting_started/examples#example-4-hybrid
---
Combine explainable graph memory with fast KV caching in a single MemCube.
:::
::
Navigation Icons
When adding navigation entries in content/settings.yml, you can include icons using the syntax (ri:icon-name):
- "(ri:home-line) Home": overview.md
- "(ri:team-line) User Management": modules/mos/users.md
- "(ri:flask-line) Writing Tests": contribution/writing_tests.md
Available icons can be found at: https://icones.js.org/
Local Preview
To preview the documentation locally, run the following command from the project root:
## Make sure to install the dependencies:
pnpm install
pnpm dev
This command will start a local web server, usually accessible at http://127.0.0.1:3000.
Learn More
Nuxt Content and Typography
This project uses Nuxt Content and supports rich Typography components and styles. To learn more about available components and customization options, please refer to:
Best Practices
- Keep document structure clear: Use appropriate heading levels to organize content logically
- Use components wisely: Use note, card, and other components to improve readability and engagement
- Code examples: Provide clear code examples for technical documentation with proper syntax highlighting
- Icon usage: Use appropriate icons in navigation to enhance user experience and visual hierarchy
Quick Reference
Remember to test your documentation locally before submitting. Use npm run dev to preview your changes and ensure all components render correctly.